Introduction: ReactJS vs React Native
React Native vs. React JS: Both are two of the most popular front-end frameworks used for building user interfaces and mobile applications. While React Native is used for developing cross-platform native mobile apps, React JS is primarily used for developing web applications and web pages.
In this Blog, we will compare React & React Native and analyze which one has gained more popularity in 2024 based on various factors like adoption rate, job opportunities, community support, etc. Let’s get started:
Difference between React Native and React JS
The key difference between React Native and React JS lies in their usage and capabilities.
React Native is a framework for building native mobile applications using React. It allows you to build a native iOS and Android app using only JavaScript. With React Native, you write your code using React, and it compiles it to native iOS and Android code. This means your React Native apps utilize the same native platform APIs as regular Objective-C/Swift and Java/Kotlin code.
On the other hand, React JS is a JavaScript library for building user interfaces and web applications. It is primarily used to develop complex web UIs and single-page applications requiring frequent updates. With React JS, you write your code using React, and it compiles it to plain JavaScript that can run in any browser.
So, in summary:
- React Native is used for building native mobile apps for iOS and Android using React.
- React JS is used for building web applications, web pages, and complex web UIs using React.
- React Native compiles to native iOS/Android code while React JS compiles to plain JavaScript.
- React Native supports both iOS and Android platforms, but React JS only supports web platforms.
React Native Mobile app development.
Let’s now look at some key aspects of React Native Mobile app development:

- Cross-Platform Development: With React Native, developers can write code once and deploy their apps to both iOS and Android platforms. This significantly reduces development time and costs compared to developing separate native apps.
- Native Performance: React Native app development utilizes native platform capabilities and feels as fast and responsive as regular native apps. The JavaScript code is compiled into native code during the build process.
- Pre-Built UI Components: React Native provides many pre-built UI components like Text, Image, ScrollView, etc that resemble their iOS and Android counterparts. This simplifies app design and development.
- Simplified Debugging: React Native apps can be debugged directly on the mobile device using built-in tools or third-party tools like React Native Debugger. This makes debugging easier compared to native mobile development.
- Easy Updates: Updating React Native apps is simpler since most code is written in JavaScript. New features or bug fixes only require updating the JavaScript code.
- Community Support: React Native has a huge community and ecosystem of third-party libraries and tools. This makes it easier to find solutions and support.
- Hybrid Approach: React Native combines the write-once-deploy-anywhere capability of react native web development with the deep integration of true native apps. This hybrid approach is appealing to many developers and businesses.
So, in summary, React Native enables building high-performance cross-platform mobile apps using a familiar web-based approach and skills while delivering a native experience.
React vs React Native: Advantages
Advantages of React Native web development
While React is primarily used for building mobile apps, it is also possible to build web applications using React Native. This is done using the React Native Web project. Some key points about React Native Web development:
- Shared Codebase: Developers can share significant codebases between the mobile and web versions of their applications by building them with React Native. This reduces development effort and maintenance costs.
- Native Feel on the Web: React Native components render natively on the web as well, providing the same look and feel as their mobile counterparts. This enhances user experience.
- Performance: Since React Native compiles to native code, the web apps built with it can match the performance of regular web apps built with React JS.
- Cross Browser Support: React Native Web supports the latest browsers, including Chrome, Firefox, Safari, Edge, etc, out of the box. It is optimized to work seamlessly across browsers.
- Integration with Web APIs: React Native Web seamlessly integrates with various web APIs and services like routing, storage, payments, etc, without needing platform-specific code.
- Debugging Tools: Developers can debug React Native Web apps using the same tools as mobile as React DevTools, React Native Debugger, etc.
So in summary, React Native Web enables building feature-rich web applications with a shared codebase as mobile while delivering a native-like experience on the web.
Advantages of React for Web Development
- Reusable Components: React allows you to create reusable UI components, making it easier to maintain and scale web applications.
- Virtual DOM: React’s Virtual DOM efficiently updates only the parts of the actual DOM that have changed, resulting in better performance and a smoother user experience.
- Large Ecosystem: React has a vast ecosystem of libraries and tools, such as Redux for state management and React Router for routing, which simplifies web development.
- Strong Community: React boasts a strong community of developers and resources, providing support and solutions for common challenges in web development.
- JSX Syntax: React’s use of JSX (JavaScript XML) simplifies the creation of component-based UIs by combining HTML-like syntax with JavaScript, resulting in cleaner and more readable code.
- SEO-Friendly: React can be rendered on the server side, making it more SEO-friendly than some other single-page application frameworks.
Drawbacks: React JS vs React Native
React Native Drawbacks:
- Maturity: As a relatively new framework, the React Native ecosystem is less mature than React JS.
- Debugging: Debugging React Native apps on actual devices can be challenging compared to the web.
- Performance: Performance may sometimes be inferior to native due to the use of the JavaScript bridge.
- Native Components: Accessing native device features like a camera requires extra code wrapping.
- Updates: Updating React Native apps requires recompilation, which impacts the development cycle.

React JS Drawbacks:
- Multiple Platforms: Developing for different browsers requires extra testing due to inconsistencies.
- No Native Feel: As a library for the web, React JS apps may lack the authentic native feel of apps built with React Native.
- Size: Large React JS apps bundled for production can be heavyweight for mobile devices.
- Skills: Developing responsive interfaces across devices requires advanced skills with React JS.
- Native Features: React JS has no access to native mobile features like camera, location, etc.
So, in summary, while React Native makes development cross-platform, its ecosystem is less mature than React JS. React JS, on the other hand, lacks access to native features for mobile-first experiences. The right choice depends on the project’s needs.
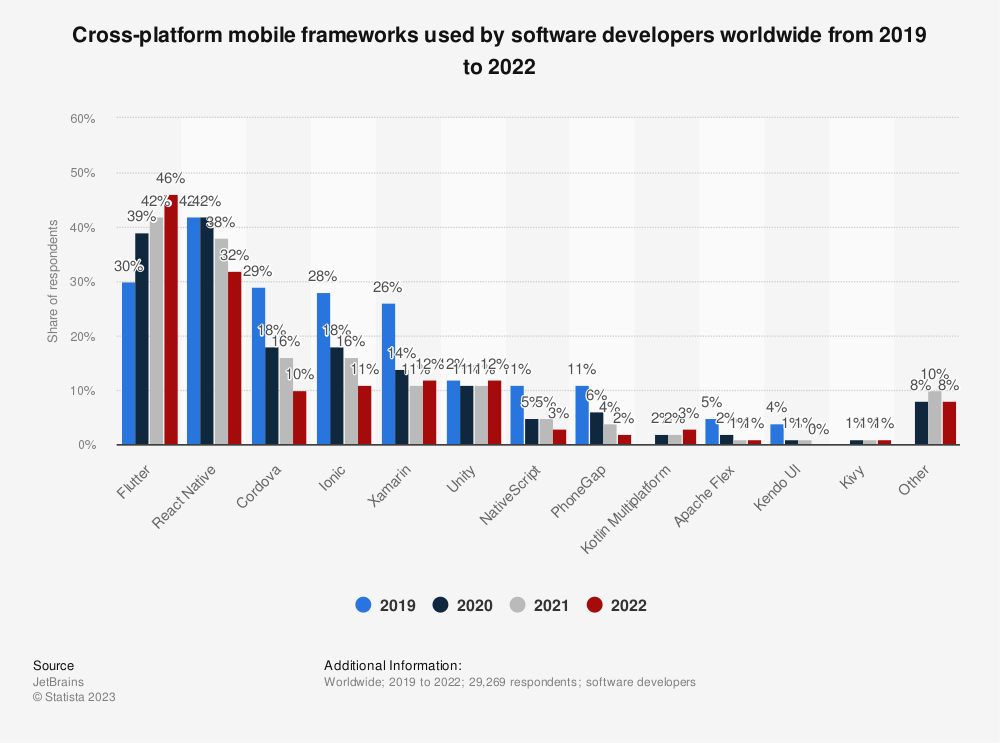
React Native vs React JS: Adoption and Popularity
Let’s now analyze the adoption and popularity of React Native vs React JS in 2024 based on various metrics:
-
- Job Opportunities: Job sites like Indeed and LinkedIn currently list more openings for React Native developers than for React JS developers. This indicates higher demand.
- GitHub Stars: GitHub Stars rating between react native vs React JS is The React Native repository on GitHub has more than 130k stars, while the React JS repository has over 200k stars. Both are very popular, but React Native is catching up fast.
- npm Downloads: In the last 30 days, the React Native library had more than 50 million downloads on npm compared to 30 million for the React JS library. This shows increasing usage.
- Google Trends Interest: Google Trends data shows that search interest for “React Native” has surpassed “React JS” globally in 2024. Interest is rising rapidly for React Native.
- Survey Results: Developer surveys from StateOfJS, Stack Overflow, and others have found that react native vs React JS, React Native is gaining popularity faster than React JS in recent years.
- New Projects: Analysts observe that developers use React Native more often for new mobile apps, while React JS continues to dominate web development.
- Community Size: ReactJS vs React Native subreddit and forums have grown significantly in the past year, indicating a growing community and interest.
So, in summary, while React JS still has an edge in overall adoption due to its early start, between ReactJS vs React Native, React Native has emerged as the clear winner in terms of rising popularity, momentum, and prospects in 2024 based on various metrics. Its usage is growing rapidly both for new as well as existing mobile projects.
React Native vs React JS: Which is better?
Now that we have analyzed the key differences and popularity trends of React Native and React JS, let’s summarize which one may be a better choice based on requirements:
- For Building Mobile Apps: React Native is undoubtedly a much better choice than React JS for developing cross-platform native mobile applications. It allows building truly native mobile apps using React.
- For Complex Web UIs: React JS remains the go-to choice for building complex single-page web applications, portals, and web UIs that require a lot of interactivity and frequent updates.
- For Performance-Critical Apps: React Native may have a slight edge for most performance-critical mobile apps due to closer integration with native platform capabilities.
- For Startups & SMBs: React Native is appealing for startups and SMBs looking to build both mobile and web presence as it allows sharing a significant codebase between platforms.
- For Large Enterprises: Enterprises with a large codebase may prefer continuing investment in React JS for the web while choosing React Native for new mobile projects.
- For New Projects: React Native is a safer choice for most new projects in 2024 and beyond, given its rising momentum and prospects compared to React JS.
- For Experienced Developers: Developers already familiar with React will have an easier learning curve, but React Native skills are in higher demand.
So, in summary, for new projects – especially mobile-first projects, React Native has emerged as a clear winner in 2024, given its rising popularity and multi-platform capabilities. However, React JS remains relevant for complex web UIs and applications with large existing codebases. The choice depends on individual project requirements and skills.
What should I Learn, React Native or React JS?
In conclusion, both React Native and React JS are extremely powerful and popular front-end frameworks. The React Native Framework has seen phenomenal growth in adoption over the past few years and is fast catching up to React JS.
While React JS will continue dominating web development, given its large existing user base, React Native has established itself as the leading choice for building high-quality cross-platform native mobile applications. Its hybrid approach appeals to both businesses and developers.
React Native’s rising momentum, multi-platform support, and ability to share significant code between mobile and web make it a safer choice for most developers starting new projects in 2024, especially those focusing primarily on mobile. Its community is also growing at a rapid pace.
However, React JS still has an edge for complex web UIs and applications with large existing codebases. It also offers more customization options for the web.
In the end, the choice depends on individual project requirements, existing skills, and the long-term technology vision of organizations. Both React Native and React JS will continue co-existing with their strong use cases.
FAQs
1. Should I learn React Native or ReactJS first?
It’s best to learn ReactJS first, as it provides the foundation for understanding React Native’s mobile development concepts.
2. Should I learn Angular or React first?
Start with React if you prefer a flexible library for building UI components, or choose Angular for a comprehensive framework with built-in tools.
3. Which backend is best for React?
Developers widely regard Node.js as the best backend for React because it seamlessly supports JavaScript on both the client and server sides.